ホームページを作ろうと思ったら先ずは、
あなたのビジネスやご商売の対象とするお客様は、
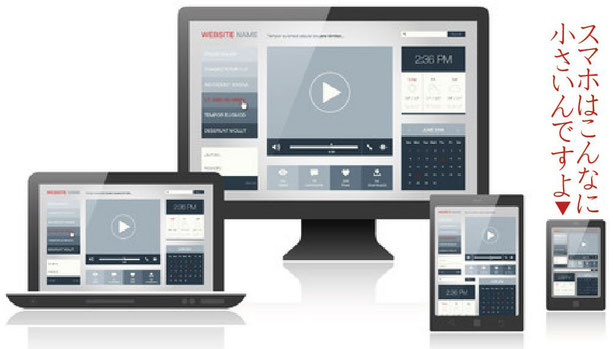
パソコンとスマートフォンのどちらでホームページを見るかを
しっかりと調べる(リサーチ)ことが重要です。


スマホ用.スマートフォン専用ホームページとスマホ対応ホームページは全く別物です
スマートフォンは、
ここ3~4年、
ものすごい勢いで普及しました。
ビジネスの内容や業種やご商売によっては、
転地をひっくり返すほどの変化を消費者にもたらしました。
一般消費者相手のビジネスやご商売では要注意!
特に、
一般消費者向けのビジネスやご商売では、
パソコンで見ることを前提としたホームページでは、
ホームページを
スマホのあの小さい画面で見る人には、
「小さくなりすぎて見づらいし文字が読み取れない」
「いちいち拡大したり縮小したり煩(わずら)わしい」
ために、
見ている人は直ぐに
「戻るボタン」にタッチ(タップ)して、
検索結果の表示画面に戻り、
次のサイトを見に行きます。

ホームページを見る人は、
見にくい(読みにくい)ものを
何とか理解しようとする努力や気遣いは
絶対にしません。
ましてやスマホ検索ユーザーは、
ホームページを見る集中力は
ほとんどありませんから、
「見にくい」
「操作が分りにくい」
と感じれば、
次のWebサイトを見に行きます。
この判断は
頭で考えてするのではなく、
反射的に「次」の行動をするのです。
あなた自身のことを
ちょっと思い出してみて下さい。
きっとあなたも
そのような行動をするはずです。
私もそうです。
スマホ対応のレスポンシブデザインやスマホ最適化自動変換ツールでパソコンとスマホの画面の大きさを完全にカバーできるのか?
グーグルが、
スマートフォン対応のホームページWebサイトを
検索順位の評価に優遇すると発表したものだから、
いきなり言われても対応できません。

だからといって、
新たにスマートフォン専用のホームページを
作るとすれば
高額な費用と時間がかかり、
中小零細企業にとっては
すぐに対応することができません。
そこで、
苦肉の策として出現したのが
スマホ.タブレット対応レスポンシブデザインホームページ
スマホ最適化自動変換ツール
という二つの方法(技術)ですが、
今回は、
「スマホ最適化自動変換ツール」を割愛します。
それじゃー
レスポンシブデザインでホームページを作れば、
パソコンとスマホの画面の大きさの違いを
しっかりと補整することができるのか?
物事の道理で考えれば
それは絶対に無理です。
できるわけがない!

弊社は、
営業用のホームページは私が作っていて、
営業品目ごとに
ホームページWebサイトを
制作して運営管理していますが、
そのホームページをアクセス解析で、
それぞれの営業品目のホームページに
パソコン・スマホ・タブレットからのアクセスの割り合いを
アクセス解析で毎日確認をしていますが、
スマホからのアクセスが60%超えた営業品目は、
新たにスマートフォン専用のホームページを
作成することにしています。
こうしたことで、
顕著(けんちょ)に効果の現れたホームページWebサイトが
弊社の
のホームページWebサイトです。
スマホ対応ホームページは、
レスポンシブデザインを使用した
ホームページです。
スマートフォン用は
スマホ専用のホームページです。
この二つのホームページを
スマートフォンで見比べて下さい。
「見易さ」
「分りやすさ」
「人差し指での操作のしやすさ分りやすさ」
の違いがハッキリと分るはずです。
この結果、
看板のご相談やお問い合わせを
頂いた人の 70%が
スマホでスマホ専用ホームページを
見た人からで、
パソコンが 26%で
タブレットが4%
でした。
この結果は、
弊社のお客様の対象(ターゲット)が
小零細企業や小規模ビジネス、
店舗ビジネスだということも
関係していると思います。
これは、
検索表示順位が3ページ以内なら、
多少の高い低いの順位は
あまり関係ありません。
それは何故か?
検索結果の表示順位は、
あくまでもサイトを見る順番であって、
ホームページWebサイトの品質順位ではないからです。
ホームページを見ている人は、
ホームページの「でき(内容.見やすさ)」で、
ホームページを更に見るか
次のサイトに行くかを決めます。
当然ながら、
ご相談やお問い合わせを頂けたということは、
スマホ専用のホームページ方が、
見やすく読みやすく
人差し指での操作が分りやすかったからこそ
次のサイトには行かず、
更に先を見る気になって
ホームページを見てくれたからこそ、
ご相談やお問い合わせが頂けたのです。
レスポンシブデザイン.自動変換ツールの大きな落とし穴!
物事には
「長所」と「短所」が
必ずありますが、
レスポンシブデザインや
スマホ最適化自動変換ツールにも短所があり、
大きな落とし穴があります。
この落とし穴は、
あなたが自分でスマホを見て
見やすいかどうかを判断すると
陥りやすい大きな落とし穴です。
スマホで表示するあなたのホームページの判断は第三者に!
ご自分のホームページを
スマホで縮小されたホームページをご覧になっても
既に内容やデザインが
あなたの頭の中にあるので、
あなたは
「これくらいなら読める(分る)から大丈夫」
と 誤った判断をしてしまうのです。
↓ 参考動画 5分50秒
↑ HP作成はスマホを基準にやらなければ集客できない理由
ホームページに使用する絵柄や図形、
写真や写真に文字を入れた画像、
ボタンの画像(バナー)、
パソコンの横幅の広い大きな画面で、
ちょうど良い大きさに作られた
表組みデータ(料金表.一覧表.仕様一覧表 等)などは、
スマホの画面では小さくなりすぎて
いったい何の写真や画像やボタンなのか、

特に表組みデータは悲惨で、
文字だけは、
読めるだけの最低限の大きさに
表示されますが、
表そのものは、
横に広い大きなスマホ画面の表組みを
横幅の狭い小さなスマートフォンの
小さな画面に表示するのですから、
それは悲惨です。
「みっともない」とすら感じます。

スマホで見せるホームページの本当の目的とは?
ビジネス用途のホームページでは、
ホームページWebサイトの目的は、
ほとんどが
「お問い合わせをもらうこと」
「資料請求してもらうこと」
です。
お問い合わせをするかしないかの判断は、
ホームページを見ている人が決めることです。
それは、
ホームページを見ている人が、
そのホームページを見て、
何を感じて何を思ったかの結果の行動なのです。
レスポンシブデザインを利用するのは誰の都合(つごう)?
「ホームページ制作会社」で検索すると、
ホームページのタイトルや説明文に
「スマホ対応レスポンシブデザイン」
という文字をよく見かけます。
レスポンシブデザインを利用するほとんどの理由は、
本体のホームページはひとつだから
パソコン用とスマホ用と別々に
更新や変更の作業(メンテナンス)する必要がないから楽
だからです。
そこでチョット考えて下さい。
このレスポンシブデザインを使う理由(都合)は
いったい誰の理由(都合)ですか?
それは、
ホームページの持ち主や制作会社の理由(都合)であって、
ホームページを見る人には全く関係の無いことだと
思いませんか?
ホームページWebサイトに訪れた人にとっては、
ホームページを見てどう思い、
何を感じ取るかが全てで、
ホームページの持ち主の都合や、
ましてやホームページ制作会社の都合など
全く関係ありません。
そう思いませんか?

そして、
レスポンシブデザインを使用することが通用する最大の理由は、
お客様は 本当のことを知らない!
だからです。
なお、
今ご覧頂いているこのホームページも、
レスポンシブデザインのホームページです。
お断り:この記事は、私の個人的な考えです!
以上
【ブログカテゴリ一覧】
●今見ている記事のカテゴリ
>無料ホームページ作成運用管理システムCMSを使う秘訣と考え方!
>ホームページを作ろうと思ったら考えること知っておくべきこと
●今見ている記事のカテゴリ
-お知らせ-
初心者限定のホームページ入門セミナーと相談!個別訪問で実施中!
さいたま市(岩槻区除く).戸田市.蕨市 9:00~20:00 土.日も営業


